Hi, I'm Derek! 👋
I’m a product designer, storyteller, and lifelong student of what makes people tick. I have 10 years of experience across design, growth, and product marketing and care about creating products that drive value and websites that tell their unique stories.




Introduce an innovative new product offering with estate scenario modeling.
ROLE
Product Designer
TIMELINE
2 months

TL;DR
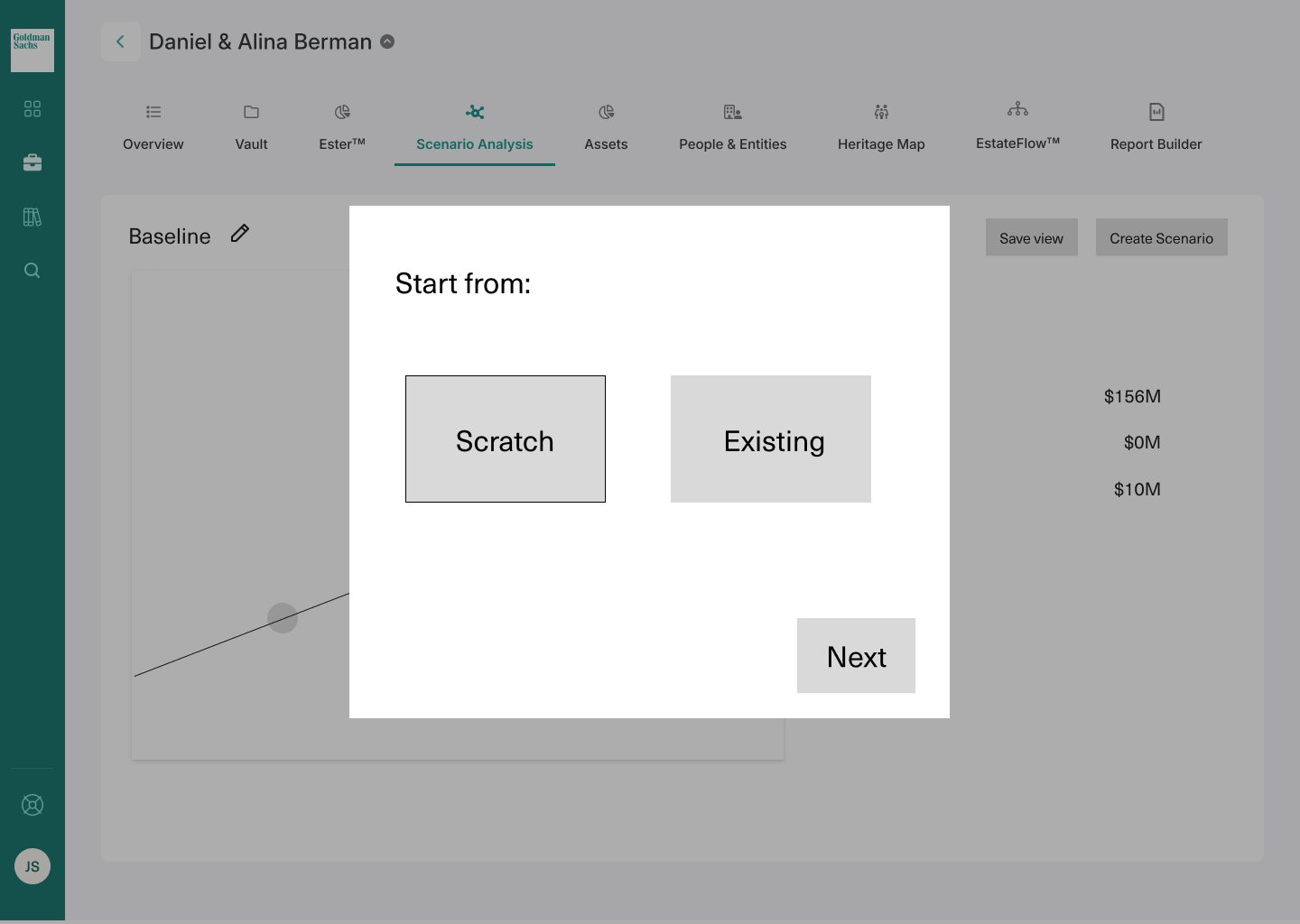
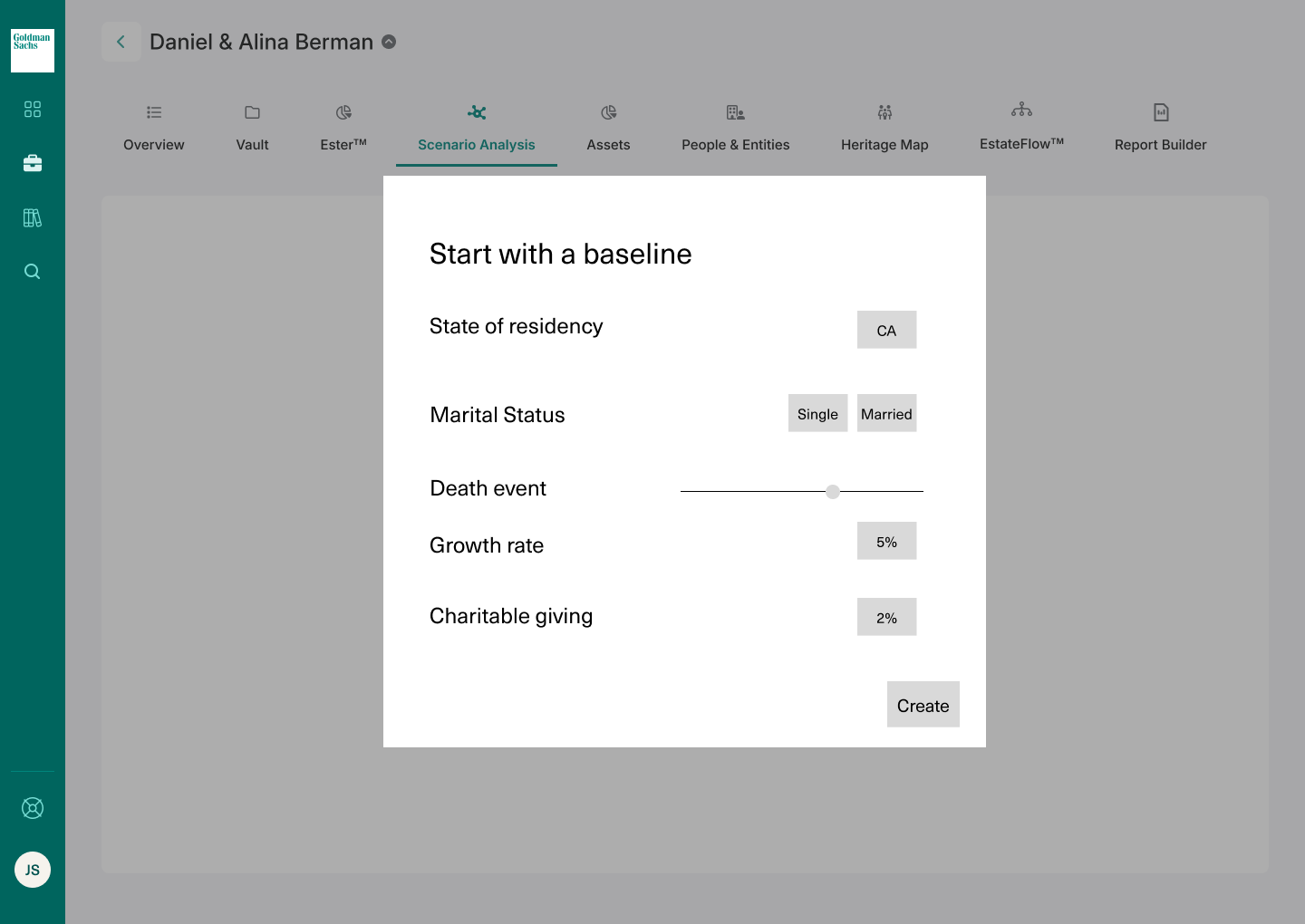
At Wealth.com, I led the end-to-end design of Scenario Builder, a strategic modeling tool for financial advisors.
PROBLEM
How might we help financial advisors gain confidence that their expertise is truly optimal?
Existing tools in the market were either too simplistic or too technical to meet advisors’ needs. We needed a solution that was powerful enough to model complex strategies yet intuitive enough to support real-time client conversations.
EARLY EXPLORATIONS & TESTING
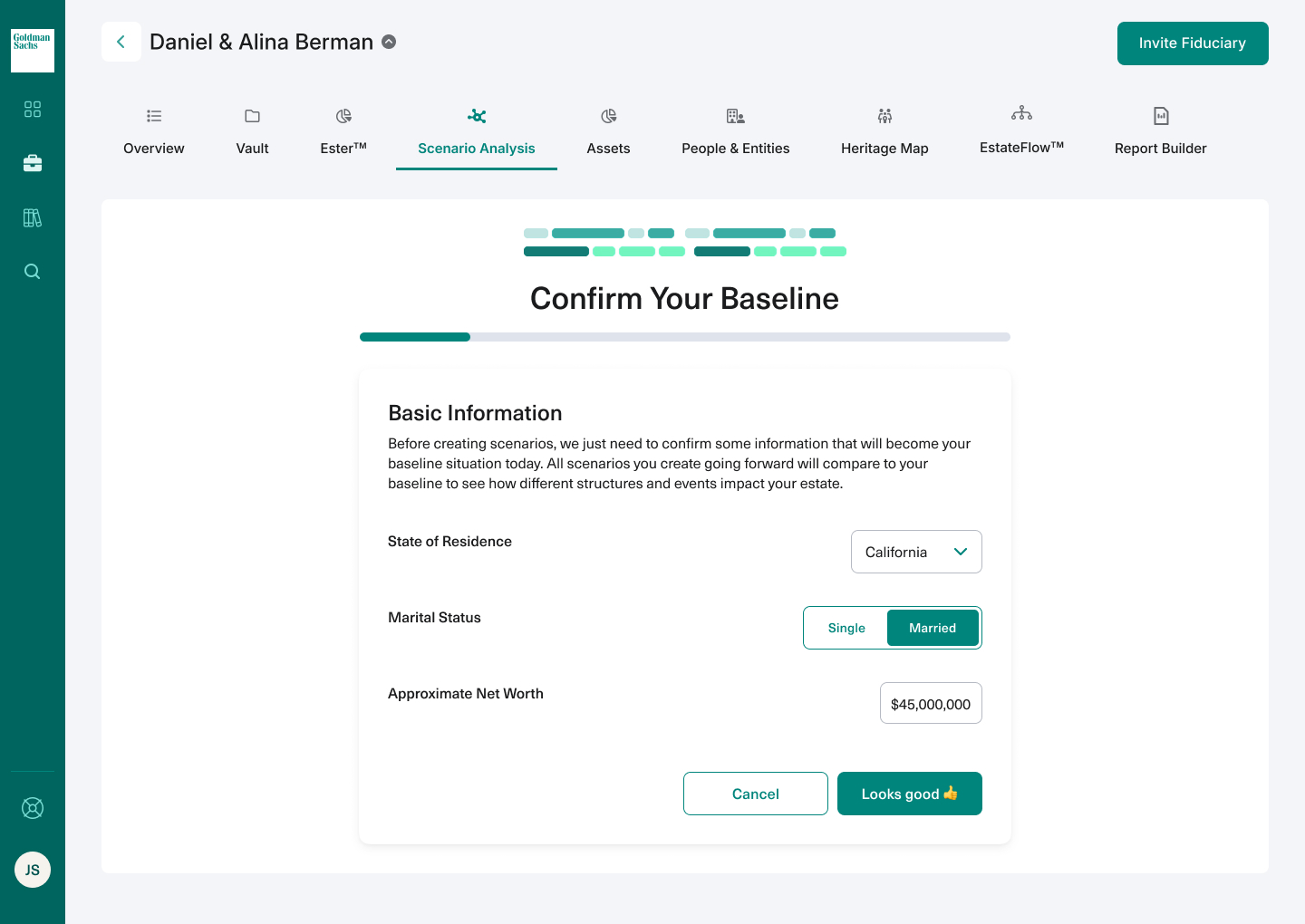
I mapped out user flows for capturing an estate baseline, layering in events, and adding strategies, starting with low-fidelity wireframes.
Early Wireframes
Starting out with a general guideline for what the leadership team wanted the Scenario Builder feature to do, I put together many quick sketches of potential directions and gathered internal feedback to refine them toward one concept. A few of those sketches are shown above.
PROTOTYPING & TESTING
Built several rounds of prototypes and tested with financial advisors to gather early feedback.

Testing and Key Feedback
Once we had a solid foundation for the user flow, I built a prototype and partnered with our user researcher to conduct 10 user interviews with financial advisors to validate our approach. Users confirmed that the solution was definitely valuable, while offering some specific feedback to help us take the design to the finish line.
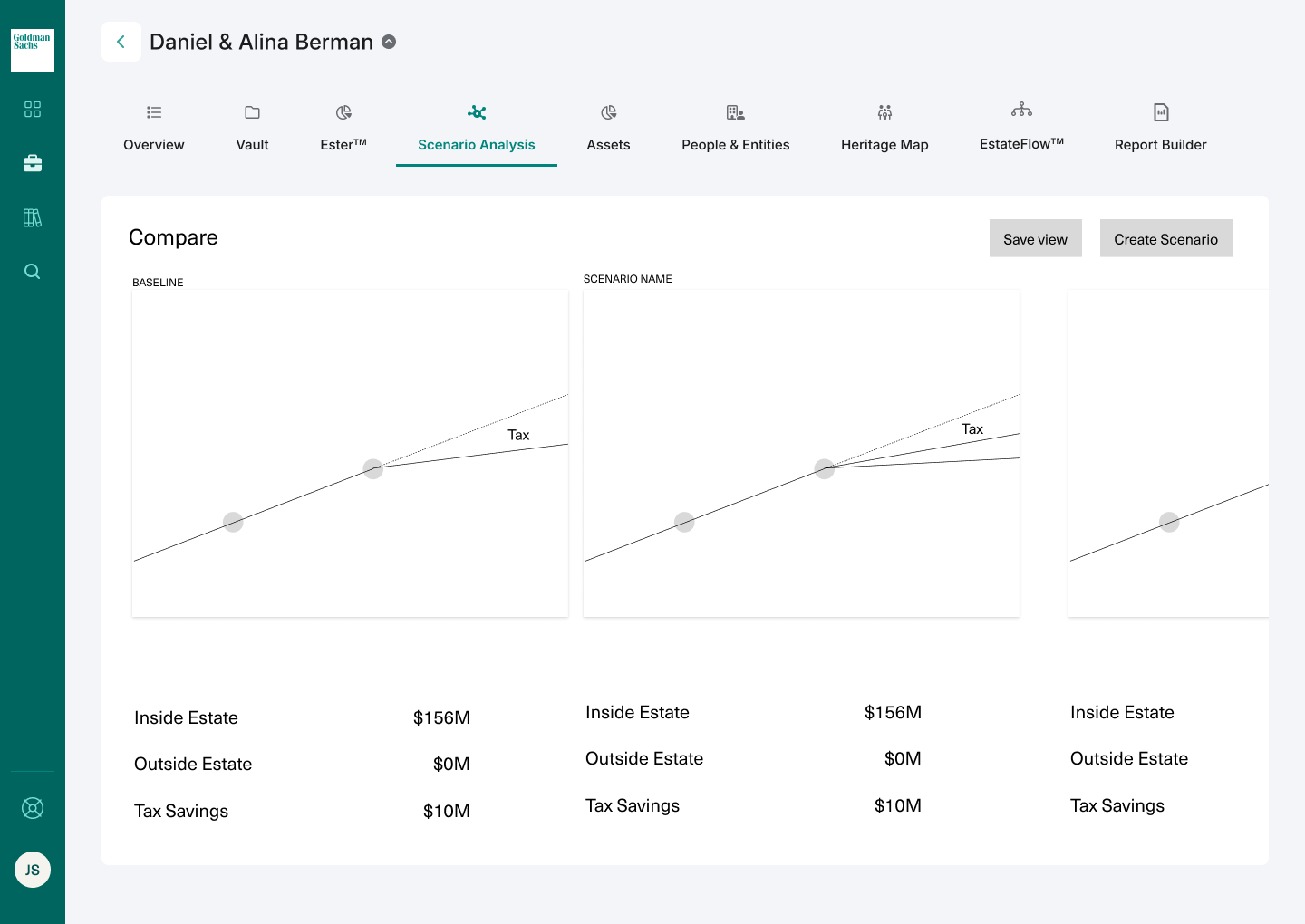
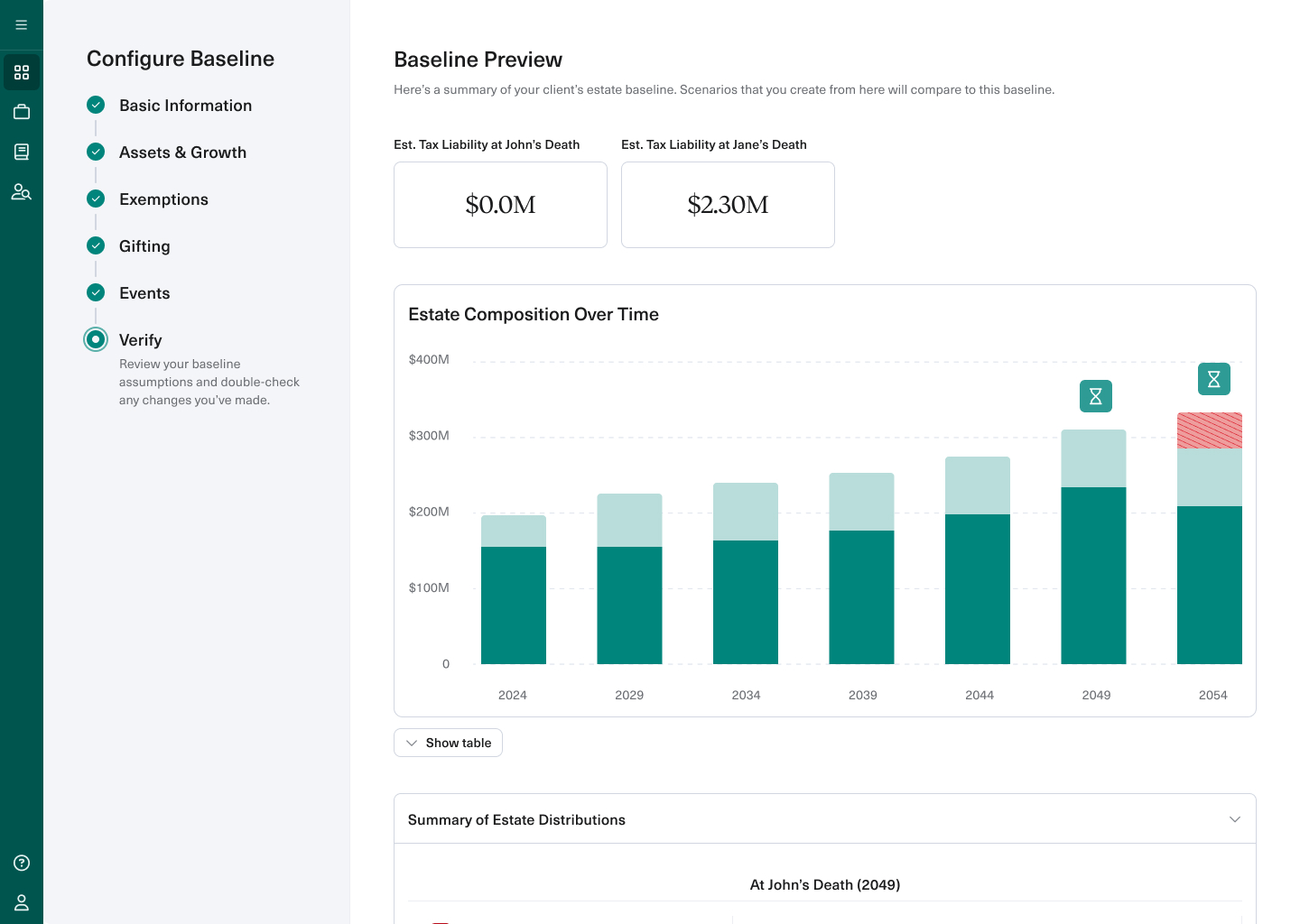
For example, some advisors pointed out that the color scheme for the comparison chart made it difficult to quickly draw conclusions because the bars looked too similar to one another. We also learned that, while the pie and line chart variants looked nice, they were actually not much more helpful than just the bar chart.
FINAL DESIGN
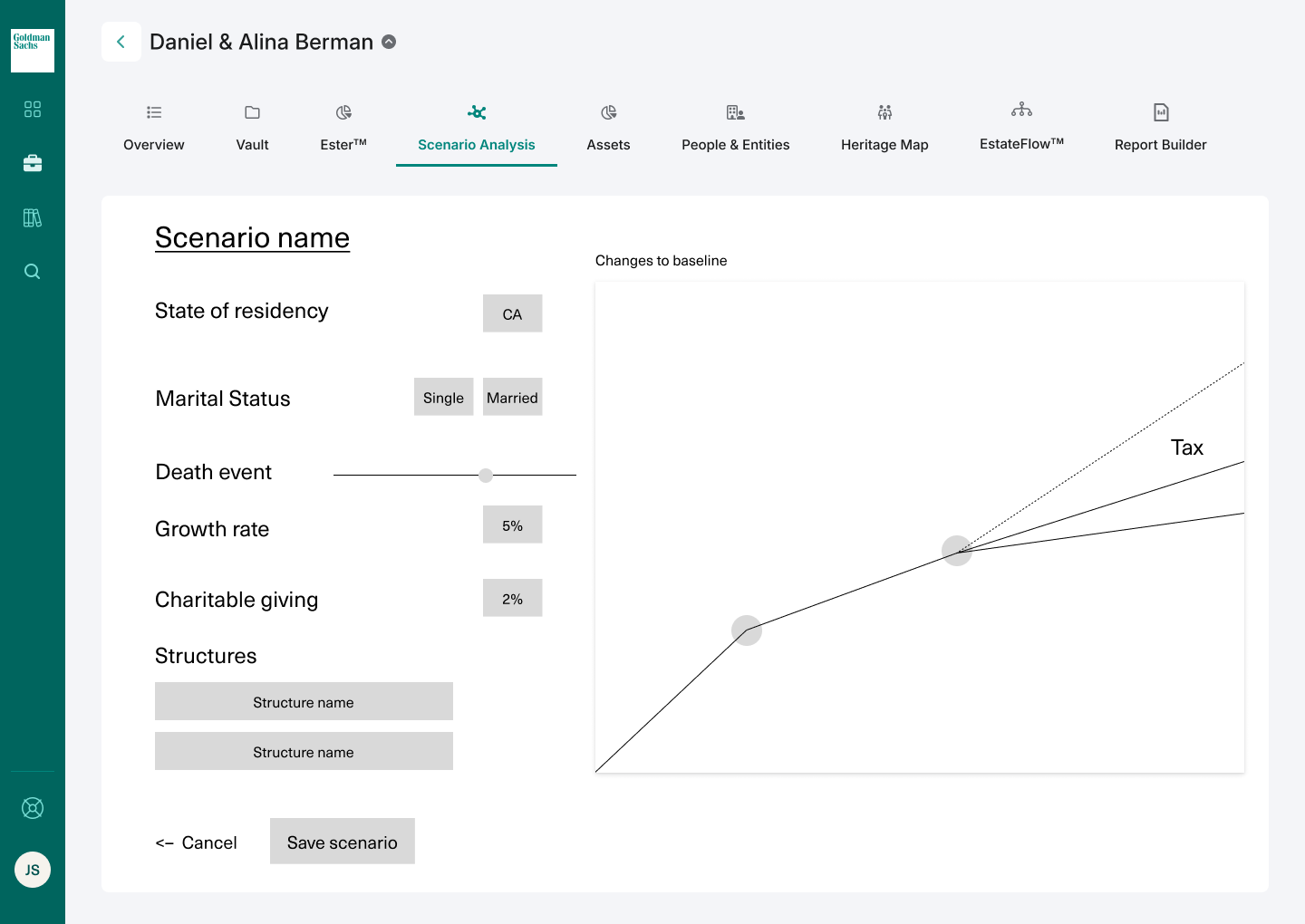
The final design emphasized clarity and flexibility.

Final Output
Thanks to user feedback and further internal design cycles, we landed on a final version that focused on making it as easy as possible to create new scenarios (without losing any of the financial planning nuances) and enabling the advisor to clearly identify which scenario provides the best outcome for their client.
OUTCOME & LEARNING
Beta users are grateful for Scenario Builder, while highlighting the importance of design process.
However, this success was not without some struggle. This case study would be a novel if I shared all of the design iterations that we went through to get to the final. While I'm certainly proud of the end result, it was clear to me that I should have spent more time early on with internal stakeholders defining requirements, particularly with engineering.
In retrospect, spending time meeting with product leadership and engineering before starting ideation would have reduced some back-and-forth and prepared engineering sooner for the level of resourcing that would be needed to make Scenario Builder a reality.
Give users a soft landing on their first login.
ROLES
Product Designer
Product Manager
Product Marketer
TIMELINE
2 months

TL;DR
Designed & built in-app onboarding from 0 to 1 for new Lattice users to quickly understand tools and get started.
PROBLEM
User engagement stalled, customers were churning at an alarming rate, and our NDR was dropping.
SOLUTION
Create an onboarding flow for new users and run an experiment to boost user activation.

Wireframing
4 concepts ranging from modal to full sreen overlay that surface at different points depending on the user type. Admins (HR teams) see onboarding during company implementation while users see onboarding after admins finished implementation.
Final: This version of the onboarding flow was shown to individual contributors – users who were admins (HR team) or managers with direct reports. Those users received a similar onboarding flow with different, more relevant content.
Final Output
This version of the onboarding flow was shown to individual contributors – users who were admins (the HR team) or managers with direct reports. Those users received a similar onboarding flow with different, more relevant content.
OUTCOME & LEARNING
A successful first iteration with room for improvement.
Since B2B companies onboard users much more slowly, Lattice’s experiment group was less than 10,000 users, so reaching statistical significance was a positive signal that we could continue experiments like this to improve the product.
Even so, a 2% lift was smaller than we’d hoped to achieve. It was clear that changing user behavior would be challenging, especially within the constraints from our EPD team, but it was a foundation that we’d continue to build on.
UPDATES FOR V2
Embrace less-is-more and reduce cognitive load.
1. Decide on one primary metric and action.
For this project, I worked with Data Science to determine that successful user activation meant the user completed at least one of three key actions, depending on the tools that their company prioritized. I assumed giving users more flexible choices would be better, but it likely created more confusion. In the next version, I would test a flow that prioritized one core action to make it extremely clear what the user should do vs. what the user could do.
2. Provide some basic explanation of the tools.
In an effort to keep the onboarding flow quick and to the point, I assumed the actions I was highlighting to new users would be familiar enough in the broader context. Of course, nothing is that simple. In the next version, I would test adding messaging around, for example, what Lattice 1:1s does and why using it is valuable from the get-go.
3. Apply cleaner design with in-house code.
Being constrained by a third-party tool meant that I could only do so much to make the design clean and on-brand. In the next version, I’d spend more time working with other EPD team members to clean up the design more and, if resources allowed, creating the flow in-house so we could unlock a more creative and engaging UX.

Make implementation easy with on-demand video courses for all users.

Create a hub for Lattice product education.
Learning how to use Lattice is time consuming and difficult.
Founded Lattice University and the Change Management Hub (CMH).

Change Management Hub Wireframes
Many fewer companies have an internal resource for change management so I didn't have as strong a benchmark to refer to for the CMH. Even so, I sketched and wireframed concepts for different layouts depending on the content we wanted to prioritize for users.
Final Lattice University
We used Webflow to build Lattice University from scratch rather than a third-party platform which allowed us to match the look and feel to Lattice's brand without making many concessions. The final product felt very much like Lattice even though it was built in a completely separate platform.
Making it easy to learn the tool is a competitive differentiator.
As it turns out, not only were Lattice University and the CMH such a success in helping to make customer implementations more effective, they were also helpful in closing new enterprise customer deals. Soon after launching, the sales team started including them as product features in the sales process since our competitors didn't offer the same support. We even built marketing pages for Lattice University and the Change Management Hub to show just how important they were to the Lattice product suite!

People are in a crisis of poor sleep. Let's fix that!
Studies show that proper sleep health is associated with countless positive health effects, like promoting cardiovascular health, reducing the risk of Alzheimer's disease, and psychological wellness. We believe that dreaming should be a core part of a healthy life and offered a traditional organic supplement combined with an evidence based dream journal to track your dream adventures. Through dreaming, we can live a more healthy, exciting and widening world of endless possibility.
Make lucid dreaming more interesting and exciting than binging a tv show.
By teaching people how to access the infinite possibilities of their imagination and create wondrous dream worlds of their own, sleep could be something that people will actually look forward to at night.
Authoring an Adult Bedtime Story
As part of YouDreaming's launch strategy, we wrote an adult bedtime story to illustrate and narrate how lucid dream training works. Here are some of my favorite pieces of artwork from the inimitable artist we partnered with, Wenyi Geng.
Training program & herbal supplement to promote restful sleep and vivid dreaming.


Designing a Supplement Label
I designed this brand label featuring the Star, the protagonist's teacher in the bedtime story, as our primary brand asset. Here it is in real life!
Learning good lessons the hard way.
There were a lot of lessons in founding a company through this experience. One of the hardest lessons learned was how much pressure creating a company and bringing a product to market put on one's mental health. In this case, for one of our co-founders, it proved to be too much. Long story short, we were forced to close the company just months before we were going to open the online store. It was a devastating turn of events that has reinforced just how important co-founder relationships are and one's mental health when trying to start a business.
I'm a nerd and not afraid to show it.
But why talk about this silly game in my design portfolio?
Well, it turns out that building a deck actually has a lot in common with the design process. Let me break it down for you.
How do I win the game in a way that is both creative and fun for every player at the table?
It would be fairly easy to make a deck that wins often. What's not easy is making a deck that hits the trifecta of being effective, personally unique, and is fun for everyone else, too. In a game, your audience is more than just you.
Gather inspiration and borrow like an artist (or designer).
My research process typically starts with a card that draws my attention for its uniqueness or potential for fun. From there, I pore through the lists of other deckbuilders to see how they approached the strategy and uncover patterns. Do the patterns seem effective? Are they clever and creative? But most importantly, would the strategy be fun?
I gather the components that seem exciting and then start adding my personal approach. I tend to prefer strategies that take a little longer to develop, but lead to surprising and dramatic results.
A/B testing in a card game? Of course!
Once the deck feels good in my hands, it's time for the real test: actual games! I'm always excited to see how it performs in the real world and what I might learn.
A deck – like a product – is never truly finished, either. And with new cards coming out all the time, there are always things to improve on and adapt to meet the goals of function, creativity, and fun. At the end of the day, the constant cycle of brainstorming and experimenting is what makes this game so enjoyable.